この記事では、ブログにアイキャッチを設定し、「No image」を消す方法について解説します。
まずは、アイキャッチに設定したい画像をブログにアップしていきます。
①アイキャッチ画像を用意する
まずは、ブログ記事のアイキャッチを作っていきます。
コクーンの場合のアイキャッチサイズは1200×630pxを推奨します。
アイキャッチ画像は何でつくっても構いませんが、わたしはCanva(キャンバ)を使っています。
ブログのアイキャッチ、PDF資料、年賀状、TwitterやYouTubeのサムネイル、インスタ投稿、動画…
ありとあらゆるものが作れます。
Canva(キャンバ)は制限ありの無料プランと、制限なしの有料プラン(トライヤルあり)があります。わたしは有料プランを契約していますが、始めは無料プランスタートで大丈夫だと思います。
ブログ用アイキャッチの作成の動画も作ってみました。必要に応じてご覧ください。
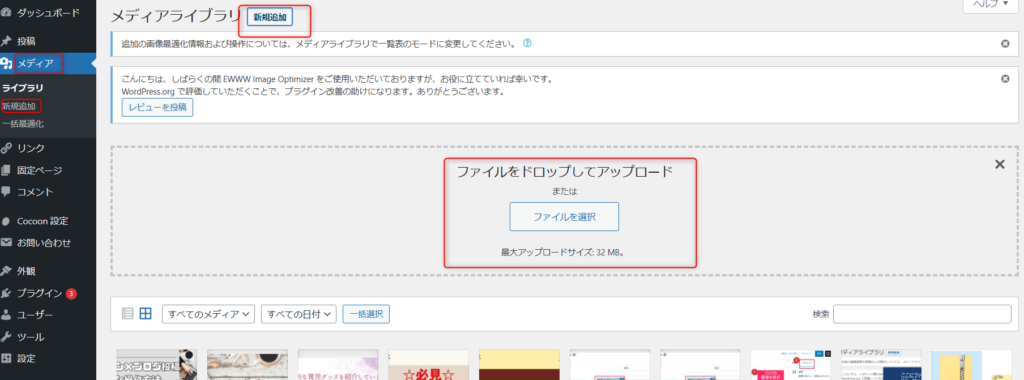
②画像をブログにアップロードする
用意した画像は、ダッシュボードの「メディア」からアップロードすることができます。


さつき
画像は、記事投稿画面からアップロードすることもできます。
ブログ記事に画像をはりたい時や、投稿画面から画像をアップロードしたい時は、下の記事を読んでください。
記事投稿画面からアイキャッチを設置する
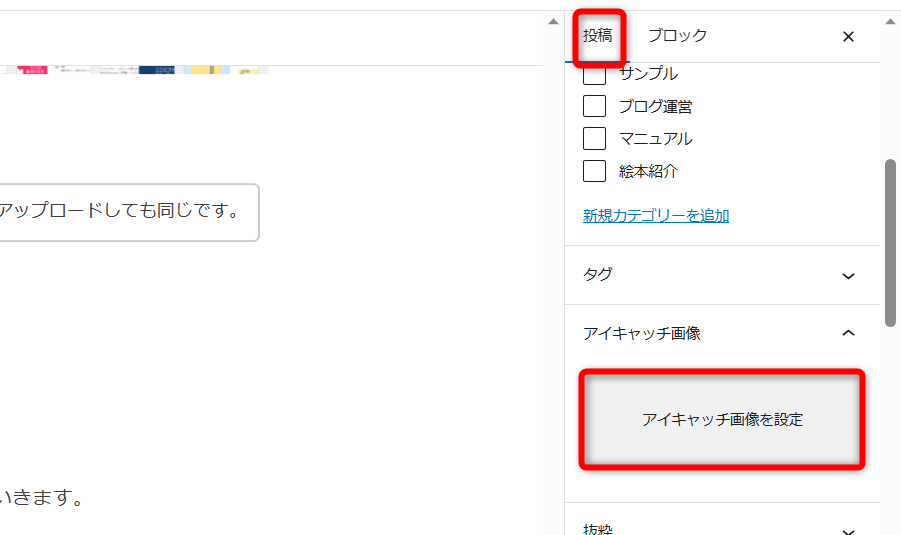
最後に、アイキャッチを設定したいブログの投稿画面から画像を設定していきます。
「アイキャッチ画像を設定」をクリックします。

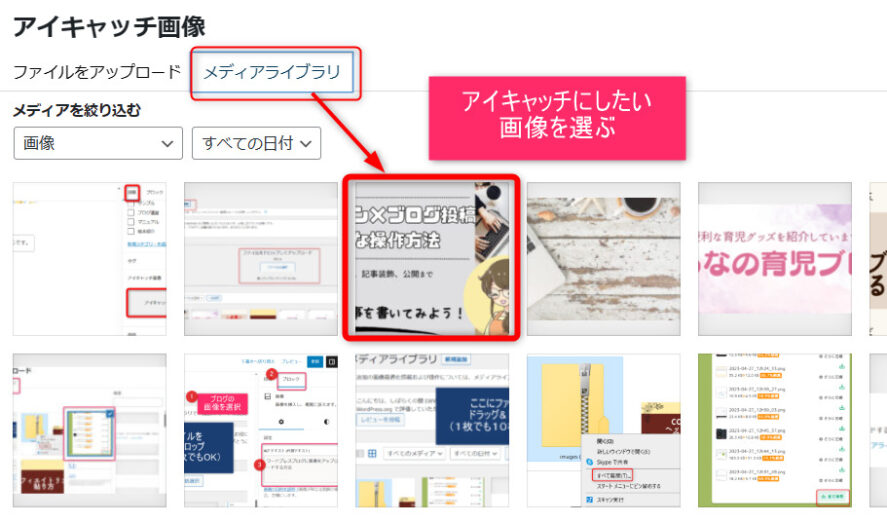
次に、「メディアライブラリ」から設定したい画像を選択します。

あとは、「公開」を押せば完了です。
おつかれさまでした。




コメント