この記事では、ブログにアフィリエイトリンクを貼る方法について解説していきます。
①各ASPと連携
まず初めに、各ASPと連携します。
まずは、下の3つと提携しておくといいと思います。
※もしもアフィリエイトは5記事以上たまってから申請しましょう。
楽天やAmazonは、それぞれ楽天アフィリエイト、Amazonアソシエイトという公式のアフィリエイトサイトがありますが、「もしもアフィリエイト」からもアフィリエイトリンクを作ることができます。
②広告の種類を選ぶ
アフィリエイト広告には、テキスト広告とバナー広告があります。
どちらの広告を貼りたいかをまずは選びましょう。
【テキスト広告】
【バナー広告】
③テキストリンクでアフィリエイトリンクを貼る
テキストタイプでアフィリエイトリンクを作りたい場合は、広告コードをコピペして、ブログにそのまま貼るだけです。
今回は、バリューコマースの例をもとにアフィリエイトリンクを作っていきます。
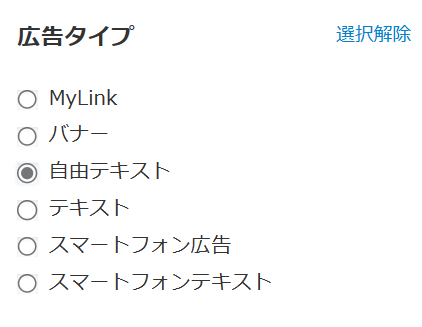
1広告タイプを選ぶ
貼りたい広告と提携したら、左端の「広告タイプ」を選びます。

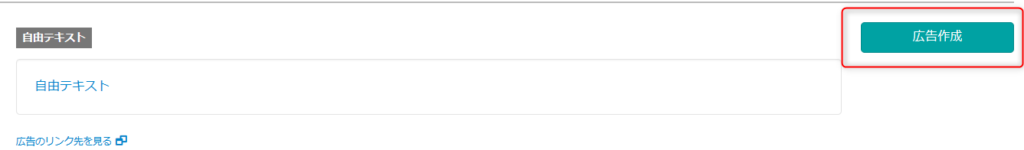
2「広告作成」をクリック
次に、「広告作成」をクリックします。

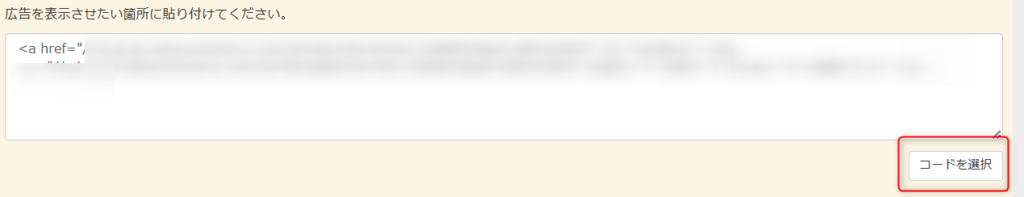
すると、英数字の羅列のコードが表示されます。

そのコードをコピーします。
3ブログの好きな所に貼る
さきほどコピーしたコードを、ブログの好きな所に貼り付けるだけでアフィリエイトリンクが完成します。
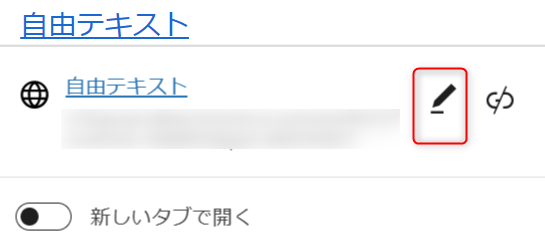
テキストの名前を変えたい時は、左クリック1回で、下のようになりますので、鉛筆マークをクリックして名前を編集してください。

④バナー広告の貼り方
バナー広告を貼りたい場合は、コードをコピーするところまでは同じです。
バナー用のコードが表示されましたら、貼り付ける時だけ方法が異なります。
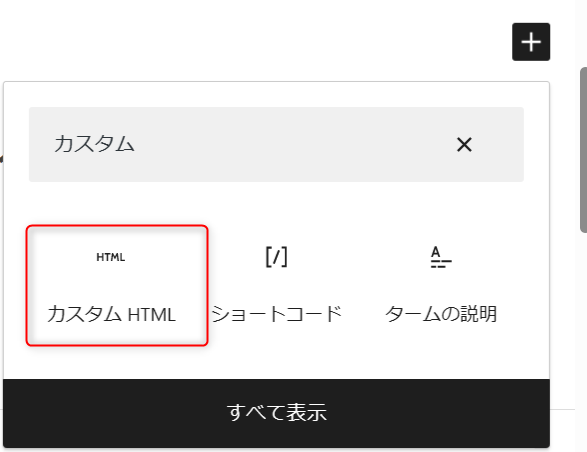
バナー広告を貼りたい場合は、「カスタムHTMLブロック」を使用します。
バナーを貼りたいところで、画面の「+」マークをクリックし、「カスタム」と入力してください。

ここに、さきほどコピーしたコードを貼り付ければ、完了です。
まとめ
ここまでお読みいただき、ありがとうございました。

ご不明点は、ココナラのチャット機能を使ってなんなりとご相談ください。




コメント