この記事では、ブログに画像をアップする方法をご紹介します。
スマホやカメラでとった画像をそのままアップしていくと、ブログが重くて開きにくくなってしまいます。重いブログは読者様の離脱を招きますので、なるべく画像は圧縮してからアップロードしましょう。

画像をアップする前に、簡単な画像圧縮の方法を2つご紹介します。
プラグインで画像圧縮
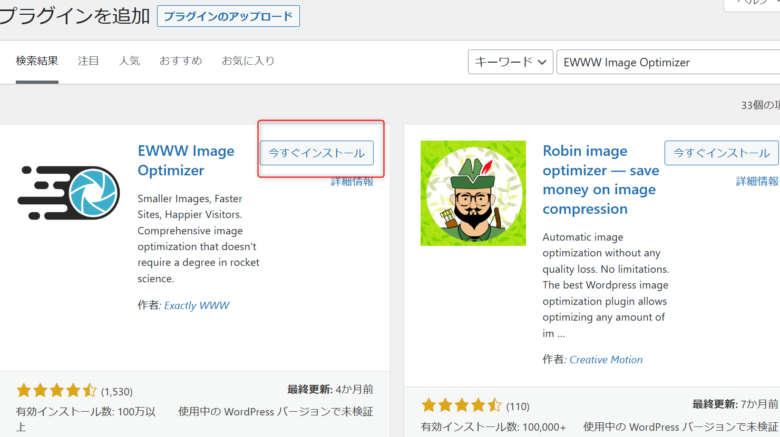
ワードプレスのプラグインに「EWWW Image Optimizer」というものがあります。
こちらは、いれておくだけで画像のサイズなどを最適化してくれる便利なプラグインです。

インストール後は「有効化」だけで設定は問題ありません。
より高度な設定がしたい場合はこちらのサイトをごらんください。
基本的に「有効化」するだけで、上のサイトの設定はほぼクリアとなっています。
画像を自分で圧縮する
最近のスマホやカメラは高性能ですので、プラグインの設定だけではなく、自分でも圧縮をかけてから画像をアップすることをおすすめします。

わたしの場合は、このブログに載せているようなスクリーンショットの画像は圧縮せずにプラグイン頼りです。
カメラでとった写真をブログに載せたい時は、別のサイトで圧縮してからアップロードしています。
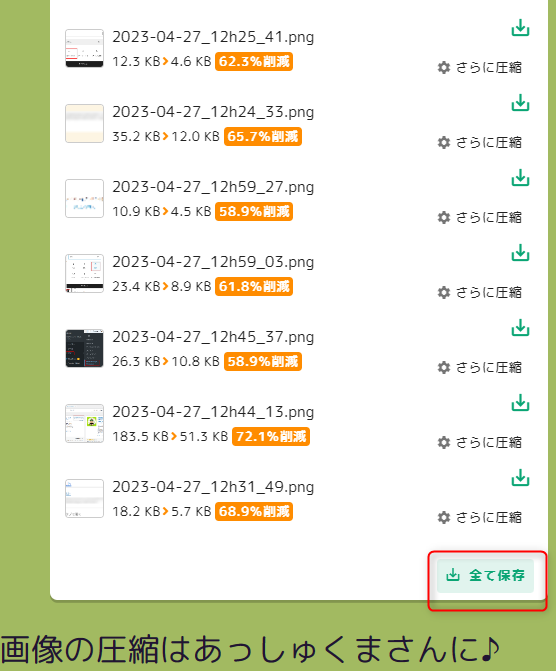
例えば、こちらのあっしゅくまというサイトは、一気に30枚までの画像を圧縮することができます。

圧縮したい画像を選択したら、圧縮がスタートします。
圧縮完了後、「すべて保存」をクリックすると、圧縮された画像が保存されます。

スマホの写真を圧縮してアップロードしたい場合
スマホの写真をアップロードする場合は、写真リサイズというアプリで圧縮をかけてから、ワードプレスのスマホ用アプリを使ってアップロードしています。
画像をブログにアップロードする
圧縮の準備ができましたら、画像をブログにアップしていきます。
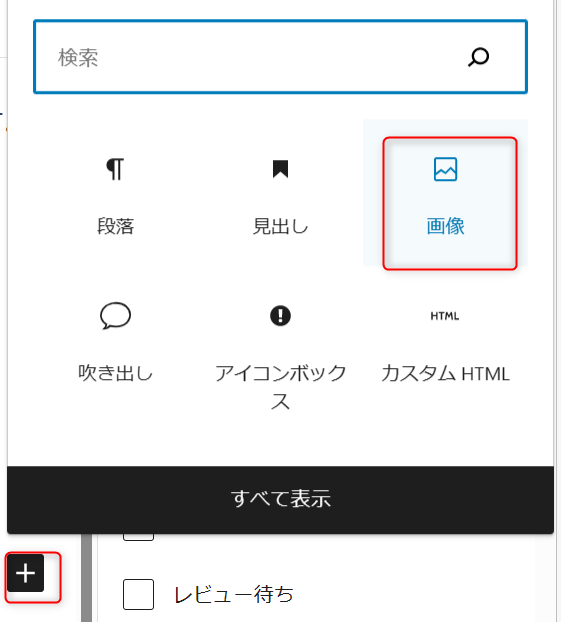
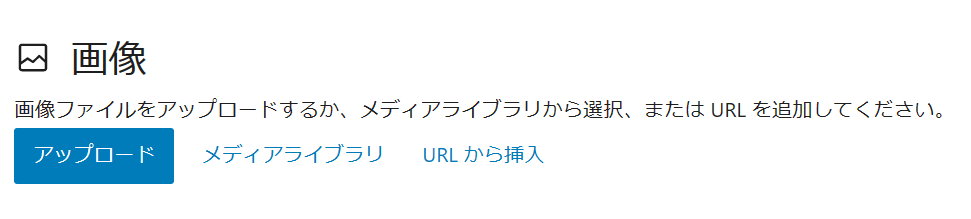
基本的に画像は、「画像ブロック」から画像をアップロードしたり、アップロードした画像をブログに貼ることができます。

◆新しく写真を入れたいとき…アップロード
◆すでにアップロードした写真をブログに貼りたい時…メディアライブラリ

複数枚の写真を一気にアップロードしたい場合
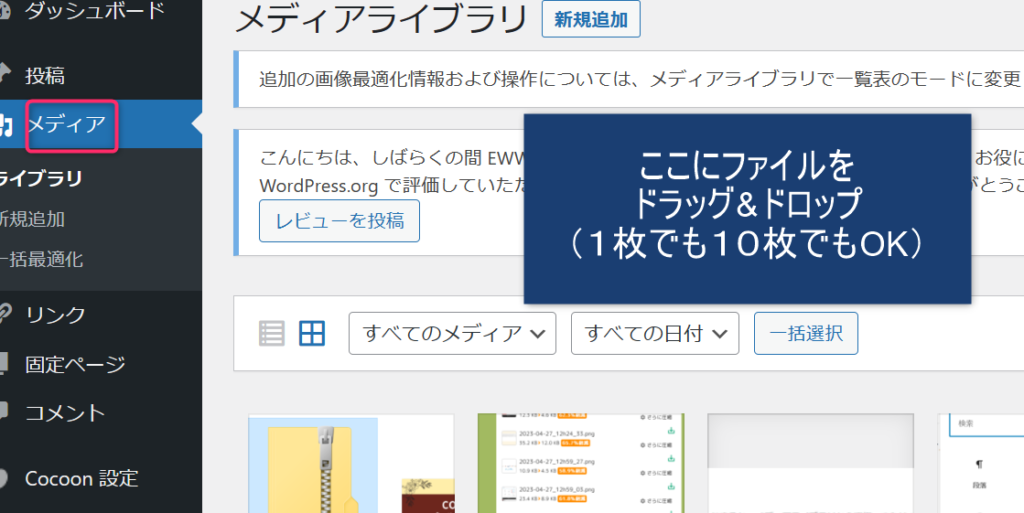
複数枚の写真を一気にアップロードしたい場合は、ダッシュボードの「メディア」を選びます。
ここに、複数枚選択した画像を一気にドラッグ&ドロップすれば、一気に複数枚の画像をアップロードすることができます。


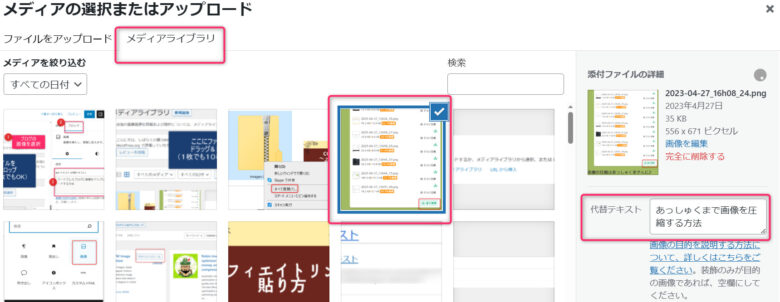
アップロードした画像は、ブログの入れたいところで「画像ブロック」を出して、「メディアライブラリ」をクリックすると、アップロードした画像が入ります。

おまけ 画像のALTテキストを記入しよう
ブログ用に画像をアップロードした後は、「ALTテキスト」(画像を説明する文章)を入力するようにしましょう。
この入力をしておくと、画像がGoogleの検索にひっかかかりやすくなります。
結果として、ブログの上位表示→収益アップにつながりますので、可能な限り画像ひとつひとつに説明文を入れることをおすすめします。

「ALTテキスト」は、ダッシュボードや記事内の画像ボックスにある「メディアライブラリ」から入れることができます。
ブログ投稿画面の画像をクリックして、入力することもできます。

まとめ
ここまでお読みいただき、ありがとうございました。

疑問点などは、お気軽にココナラのチャット機能からご連絡ください。






コメント